站长或者独立博主都知道,如果一个网站打开时间超过5秒,肯定会流失不少读者,现在的读者都没什么耐心,所以我们要提高我们网站的访问速度,要提高速度,第一选择优秀的主机服务商,第二个就是做好网站程序的优化工作.
主机大家都知道,一分钱一分货,选择性价比高的主机后,最重要的事情就是网站程序了,现在模板化的建站程序很多,如Wordpress,Zblog等等,笔者就以自己的Zblog博客为例,简要说明一下网站的优化。
一般情况下,博客程序安装好后,就是要安装主题、插件,修改和美化程序,如果您爱折腾,那这些过程必不可少,折腾下来,网站功能强大了,也漂亮了,大家会发现,网站的打开速度在慢慢下降,这是正常的。这时我们需要一些工具来优化我们的程序,提高访问速度。
1.百度站长平台
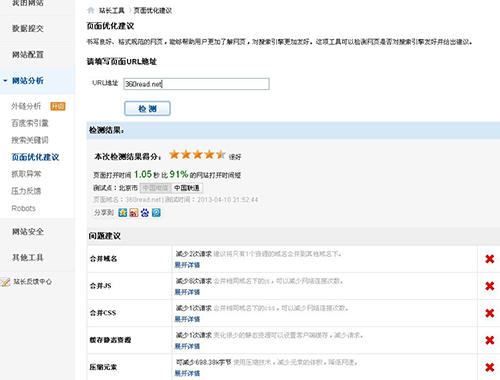
只要打开http://zhanzhang.baidu.com,登陆百度帐号后,在站长工具–网站分析–页面优化建议里面输入360read.net,点击检测,几秒钟后,就可以得到检测结果,如图。如果你的网站在2秒钟内打开,说明你的网站速度比80%的网站快。

从图中可以看出一共有20项检测,前面是问题建议,说明可以优化的选项,笔者测试后,发现几个拖慢网速的原因,一个是404错误,一个是Gravatar头像图标,去掉以后发现网站加载速度明显变快,达到2秒以内。
2.firebug插件

您如果对代码不陌生,那你不可能不知道firebug插件,这个大名鼎鼎的Firebug绝对是进行前端开发和调试的利器,可以通过Firebug来编辑、调试和监控任何页面的CSS。当然可以用来查看你的网站,找出影响速度的因素将之修改,从而达到提速的目的。
更多Firebug教程请参考-Firebug控制台详解。
3.网站提速的方法:
1>在安装好firebug插件后再装一个YSlow插件,从而以图标的形式列出你的网站加载速度,形成一个报告供我们查阅。
2>尽量用gif格式图片,对同样大小的图片,我们仍然可以进行压缩减小图片大小,从而提高网站加载速度。
3>网页特效中用的js越来越多,会变得很大。可以使用js压缩工具,去除一些无用的空格等格式,从而减小js文件,提高网站加载速度。
4>同压缩js代码一样,我们对网站中使用的样式表进行压缩,也能起到相同的作用。使用CSS在线压缩工具便可对网站中的css进行压缩,推荐大家使用。
5>我们可以适当的使用缓存,从而提高网站加载速度。
6>Gzip编码是用来改进网页性能的方法,不仅可以减小存储空间,还可以减少传输所需要的时间。但是虚拟主机不可用。